 使用Python构建交互式的Dashboard
使用Python构建交互式的Dashboard
# 介绍
今天介绍一个Python的交互式数据分析框架Dash (opens new window),Dash (opens new window)是用于构建Web应用程序的高效Python框架。
Dash写在Flask,Plotly.js和React.js之上,是使用纯Python中具有高度自定义用户界面的数据可视化应用程序构建的理想选择。它特别适合使用Python处理数据的任何人。
通过几个简单的模式,Dash提取了构建基于Web的交互式应用程序所需的所有技术和协议。Dash非常简单,您可以在一个下午围绕Python代码绑定用户界面。
Dash应用程序在Web浏览器中呈现。您可以将应用程序部署到服务器,然后通过URL共享它们。由于Dash应用程序是在Web浏览器中查看的,因此Dash本质上是跨平台的并且可以移动使用。
参考链接:
- Dash User Guide (opens new window)
- How to Build a Reporting Dashboard using Dash and Plotly (opens new window)
- 【呆鸟译Py】Python交互式数据分析报告框架~Dash系列 (opens new window)
- Python的Web可视化框架Dash (opens new window)
- https://www.jianshu.com/p/c34a2f8edf47
# 开始
# 安装
在您的终端中,安装几个dash库。这些库正在积极开发中,因此请经常安装和升级。支持Python 2和3。
pip install dash==1.7.0
1
注意:从dash 0.37.0开始,dash会自动使用各自的已知兼容版本安装
dash-renderer,dash-core-components,dash-html-components和dash-table。您不需要也不应该再单独安装它们,只需dash即可。
也可以安装其他版本
pip install dash==0.25.0 # Dash核心后端
pip install dash-renderer==0.13.2 # Dash前端
pip install dash-html-components==0.11.0 # HTML组件
pip install dash-core-components==0.27.1 # Dash核心组件
pip install plotly --upgrade # Plotly图形库
1
2
3
4
5
2
3
4
5
要检查已安装的版本,可以运行:
>>> import dash_core_components
>>> print(dash_core_components.__version__)
1
2
2
# Hello Word
Dash应用程序由两部分组成。第一部分是应用程序的layout,它描述了应用程序的外观。第二部分描述了应用程序的交互性。
- 新建一个
app.py文件,写入如下代码:
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''
Dash: A web application framework for Python.
'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'SF'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Montréal'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])
if __name__ == '__main__':
app.run_server(debug=True)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
- 运行该
app.py文件
$ python app.py
...Running on http://127.0.0.1:8050/ (Press CTRL+C to quit)
1
2
2
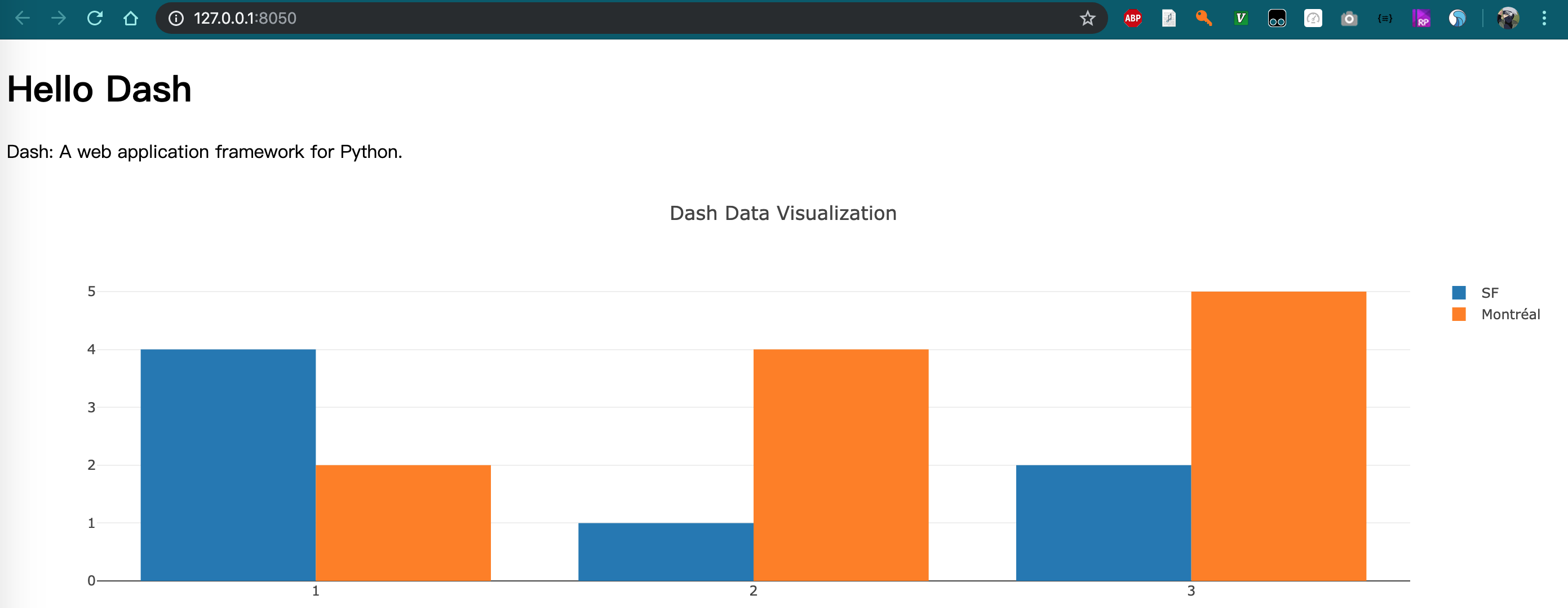
- 浏览器访问
http://127.0.0.1:8050/

最后更新时间: 2022/7/23 10:17:11
